Hướng dẫn toàn tập cách theo dõi hiệu suất website doanh nghiệp

Bạn sẽ mất khoảng hai giây để bài viết này được tải hoàn chỉnh. Đó cũng là thời gian trung bình dài nhất mà người dùng Internet có thể chấp nhận được. Qua bài viết này, The7 sẽ chia sẻ cách theo dõi hiệu suất website doanh nghiệp.
Hai giây có vẻ không dài lắm. Tuy nhiên, khi người dùng đang lướt website ngay cả một giây thời gian chờ đợi cũng có thể gây khó chịu. Đó là lý do vì sao các doanh nghiệp cần dành thời gian và tài nguyên để điều chỉnh hiệu suất trang web sao cho tối ưu.
Tại sao? Bởi vì tốc độ trang ảnh hưởng đến mọi thứ. Từ trải nghiệm người dùng, nhận thức về thương hiệu, chuyển đổi và doanh thu. Cho dù bạn điều hành một trang web thương mại điện tử, một trang web kinh doanh hay một blog đơn giản, thì mọi trang của bạn đều phải được tối ưu thời gian tải trang.
Để có hiệu suất lý tưởng, tốc độ tải trang phải được doanh nghiệp lưu ý trong suốt quá trình thiết kế. Và phải được theo dõi thường xuyên. Tuy nhiên, hiệu suất trang web là một vấn đề phức tạp. Và việc cải thiện nó đòi hỏi kiến thức đặc biệt về những yếu tố cần để website hoạt động.
Trong hướng dẫn này, The7 sẽ chia sẻ hướng dẫn về mọi thứ bạn cần biết về hiệu suất trang web. Đầu tiên, chúng ta sẽ thảo luận về hiệu suất web tối ưu trông như thế nào. Sau đó, chúng tôi sẽ xem xét điều gì ảnh hưởng đến hiệu suất trang web. Và cuối cùng cách đảm bảo trang web của bạn hoạt động tối ưu nhất.
Hiệu suất website là gì? Hiệu suất website doanh nghiệp quan trọng như thế nào?

Hiệu suất website là chỉ số đo lường tốc độ tải và hiển thị của các trang trên trình duyệt. Tối ưu hóa hiệu suất website là tiến hành cải thiện hiệu suất trang web bằng nhiều phương pháp khác nhau. Các trang web tải càng nhanh có nghĩa là hiệu suất tải trang càng cao.
Hiệu suất website tốt là điều mà mọi chủ website cần hướng đến. Đó là trải nghiệm đầu tiên mà tất cả khách truy cập sẽ ấn tượng. Lần hiển thị đầu tiên sẽ ảnh hưởng đến cảm nhận của người dùng về một trang web. Nó sẽ quyết định rất lớn về tỷ lệ chuyển đổi, sử dụng dịch vụ của doanh nghiệp và thoát trang.
Tại sao hiệu suất website doanh nghiệp lại quan trọng?
Là một người dùng internet, đôi khi bạn đã gặp phải nhiều trường hợp website tải chậm. Mặc dù điều này có thể chỉ là một chút phiền toái nhỏ. Nhưng tác động của hiệu suất website kém có thể ảnh hưởng đến toàn bộ doanh nghiệp. Từ sự hài lòng của người dùng đến doanh thu của công ty. Phần tiếp theo, hãy xem xét các tiêu chuẩn ảnh hưởng đến tốc độ tải trang. Và cách để tối ưu những tiêu chuẩn này.
Trải nghiệm người dùng
Bất kỳ doanh nghiệp online nào cũng có thể tăng hiệu suất website doanh nghiệp bằng nhiều thủ thuật. Nhưng mục tiêu cuối cùng luôn là cải thiện trải nghiệm người dùng (UX). Tất cả các mẫu theme website nên thúc đẩy UX, và tốc độ tải trang cũng không ngoại lệ.
UX tác động đến mọi khía cạnh của trang web của bạn. Nói một cách đơn giản, nếu trang web của bạn chậm, khách truy cập của bạn sẽ có trải nghiệm không ưng ý. Và nếu khách truy cập của bạn có ác cảm, việc kinh doanh của bạn cũng sẽ không mang lại hiệu quả. Ngược lại, một trang web có hiệu suất cao sẽ cải thiện UX. Để lại ấn tượng tích cực cho khách truy cập và sẽ khiến họ quay trở lại.
Vậy thì, nhanh bao nhiêu là đủ?
Không có điểm chuẩn cho tốc độ của một trang web. Đã có nhiều con số được đưa ra, từ năm giây đến nửa giây. Nhưng có lẽ ý kiến có ảnh hưởng nhất sẽ đến từ Google. Vào năm 2010, Google đã tuyên bố rằng một trang web phải tải đầy đủ trong vòng hai giây. Và tiêu chuẩn này được phổ biến cho đến ngày hôm nay. Lưu ý rằng hai giây là tối đa – các trang web nhanh có thể tải nội dung của họ trung bình dưới một giây.
Tỷ lệ giữ chân khách truy cập
Mục tiêu chính của thiết kế website là thu hút sự quan tâm của khách truy cập ngay khi tải trang xong. Tuy nhiên, quan trọng trước đó vẫn là thời gian tải trang. Người dùng rất dễ bỏ đi khi họ cảm thấy mất kiên nhẫn. Theo nghiên cứu 53% người dùng di động sẽ bỏ qua một trang webs có tốc độ tải trnag hơn 3 giây.
Vì vậy để giữ chân khách truy cập, đặc biệt là những người lần đầu tiên truy cập. Trang web của bạn cần phải đáp ứng các kỳ vọng về hiệu suất.
Tỷ lệ chuyển đổi
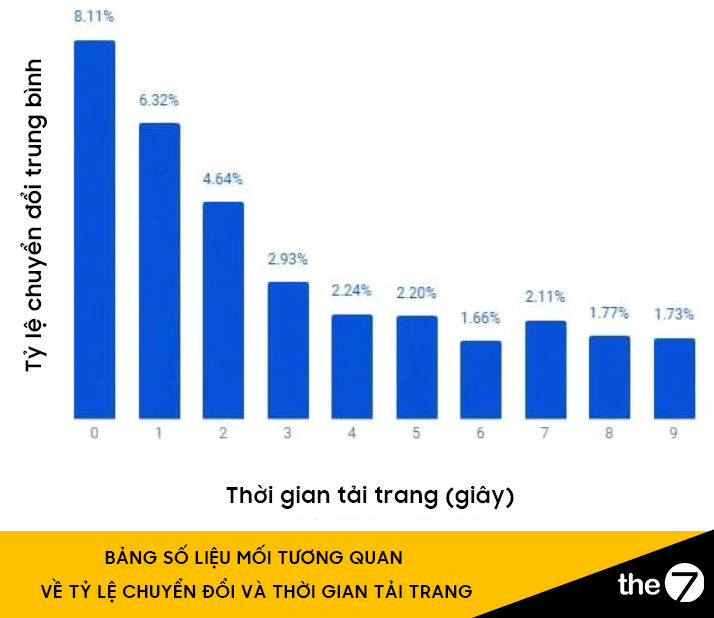
Có một mối liên hệ chặt chẽ giữa hiệu suất website và tỷ lệ chuyển đổi. Việc bạn xác định chuyển đổi như thế nào không quan trọng – hiệu suất ảnh hưởng đến sự hài lòng của khách truy cập. Họ càng hài lòng với tốc độ tải trang thì họ càng có nhiều khả năng sử dụng dịch vụ của bạn.
Hiểu rõ mối quan hệ này chính là chìa khóa, vì nó gắn kết hiệu suất trang web của bạn với mục tiêu của doanh nghiệp. Sự khác biệt nhỏ về tốc độ có thể có nghĩa là sự khác biệt giữa chuyển đổi. Đối với mỗi giây thời gian tải, tỷ lệ chuyển đổi của bạn có thể giảm trung bình 4.42% chõ mỗi giây sau ba giây.

Nhận thức thương hiệu
Thử tưởng tượng bạn tìm thấy một nhà hàng mới và quyết định dừng lại ở đó để ăn trưa. Khi bạn đến nơi, bạn nhận thấy nhà hàng đã đóng cửa. “Không sao cả” – bạn nghĩ vậy, chắc họ sẽ sớm mở cửa thôi. Nhưng, khi bạn trở lại vào tuần sau, nhà hàng vẫn chưa mở cửa.
Chắc chắn, bạn thấy phiền vì sự bất tiện này. Tuy nhiên, tệ hơn thế, bạn có thể bắt đầu phỏng đoán những điều về nhà hàng – nếu họ không mở cửa mà không thông bá. Điều đó nói lên điều gì về chất lượng món ăn của họ?
Điều này cũng đúng đối với các trang web, nhưng ở một mức độ lớn hơn nhiều. Một trang web có tốc độ tải trang chậm sẽ làm xuất hiện những giả định làm hỏng uy tín và hình ảnh thương hiệu của bạn. Khách truy cập sẽ đặt câu hỏi về năng lực, tính bảo mật và khả năng phục vụ khách hàng của bạn. Một số thậm chí có thể nghĩ rằng trang web của bạn không an toàn hoặc bất hợp pháp. Mọi trang web khác mà họ sử dụng đều nhanh, vậy tại sao của doanh nghiệp bạn thì không?
Trải nghiệm di động
Điện thoại thông minh đang dần trở thành công cụ duyệt web chính. Số lượng người dùng điện thoại thông minh trên toàn thế giới gần đây đã vượt qua con số ba tỷ mà không có dấu hiệu dừng lại.
Sự nổi lên của điện thoại thông minh có lẽ là sự thay đổi lớn nhất trong thiết kế web trong thập kỷ qua. Điều này buộc các công ty phải phát minh lại cách họ xây dựng trang web. Nhiều người hiện chọn cách tiếp cận thiết kế responsive để tối ưu hóa trải nghiệm người dùng trên điện thoại.
Người dùng sẽ có xu hướng ít tin tưởng doanh nghiệp hơn nếu trang web đó không thân thiện với thiết bị di động, ngay cả khi họ thích doanh nghiệp đó. Để phục vụ cơ sở người dùng ngày càng tăng này, trang web di động của bạn phải được xây dựng nhẹ cho các thiết bị di động có thể tối ưu tốc độ tải.
SEO
Cuối cùng, hiệu suất trang web có ảnh hưởng đến vị trí của bạn trong kết quả tìm kiếm. Kể từ năm 2010, Google đã tính tốc độ trang vào thuật toán xếp hạng của mình. Vào năm 2018, họ đã công bố tốc độ tải trang cho thiết bị di động. Đây là một cách mà công cụ tìm kiếm xếp hạng cho các trang web cung cấp trải nghiệm người dùng tối ưu nhất.
Mặc dù tốc độ trang hiện không phải là yếu tố xếp hạng quyết định nhất (Google tuyên bố rằng nội dung liên quan đóng một vai trò lớn hơn nhiều). Nhưng nó vẫn có thể ảnh hưởng đến vị trí trang web của bạn trong kết quả tìm kiếm và ảnh hưởng đến lưu lượng truy cập và tỷ lệ chuyển đổi. Ví dụ: Nếu Google nhận thấy trang web của bạn và trang web của đối thủ cạnh tranh có nội dung như nhau, thì website có hiệu suất nhanh hơn có thể xếp hạng cao hơn.
Điều gì ảnh hưởng đến hiệu suất website doanh nghiệp?
Đối với hầu hết, một website giống như một thực thể trong trình duyệt. Nhưng, chủ sở hữu website nên nghĩ rộng hơn như vậy.
Có rất nhiều yếu tố kết hợp với nhau để tạo ra một website nhất quán. Hầu hết trong số đó đều ảnh hưởng đến hiệu suất website doanh nghiệp. Dưới đây là các thành phần chính xác định xem một trang web nhanh hay chậm và mỗi thành phần có thể được tối ưu hóa như thế nào:
Dung lượng website
Dung lượng website đề cập đến tổng kích thước của một trang web, bao gồm tất cả các tài nguyên (tệp mã, hình ảnh, tệp nhúng, v.v.) mà website cần tải. Thời gian tải phần lớn phụ thuộc vào dung lượng. Bạn càng đưa vào nhiều tệp và các tệp đó càng lớn thì trình duyệt càng cần thời gian tải trang càng lâu.
Tùy cách trang web được xây dựng, sẽ có nhiều yếu tố làm chậm tốc độ tải trang.
Giải pháp có vẻ đơn giản – cắt tất cả các tài nguyên dư thừa để có ít tải hơn. Mặc dù điều này hiệu quả, nhưng vấn đề là công nghệ giao diện người dùng đang trở nên quá tiên tiến so với lợi ích của chính nó.
Đối với mỗi phần tử mới bạn đặt trên trang của mình, bạn đang thêm thời gian tải các tài nguyên của phần tử đó. Đừng sa đà vào các mánh lới quảng cáo – đó là điều đơn giản nhất cho cả hiệu suất và trải nghiệm người dùng. Và hãy nên luôn ưu tiên bố cục rõ ràng hơn là sự phức tạp trong thiết kế của mình. Nhưng đó không phải là cách duy nhất để giảm trọng lượng trang.
Ngay cả sau khi đơn giản hóa các trang của bạn, bạn vẫn có thể gặp phải tình trạng hiệu suất không ổn định do dung lượng tệp lớn. Hãy tối ưu các dung lượng tệp khi được tải lên website. Và xóa những tệp hoặc bài viết đã cũ, hoặc những bài viết không còn giá trị sử dụng.
Hình ảnh
Hầu hết nội dung bạn thấy trên các trang web đều là văn bản hoặc hình ảnh. Tệp hình ảnh lớn hơn nhiều so với tệp văn bản HTML thuần túy. Vì vậy chúng mất nhiều thời gian hơn để tải xuống và hiển thị trong trình duyệt. Điều này dẫn đến việc hình ảnh có độ trung thực cao sẽ cản trở thời gian tải đáng kể. Việc tối ưu hóa hình ảnh của bạn là cách tối ưu nhất.
Quan trọng nhất, đừng lạm dụng số lượng hình ảnh bạn sử dụng trên trang web của mình. Mỗi hình ảnh cần một lượng lớn tài nguyên. Vì vậy hãy chọn hình ảnh một cách cẩn thận
Tiếp theo, thay đổi kích thước hình ảnh của bạn thành kích thước tối ưu nhất khi tải lên. Và đảm bảo rằng hình ảnh không bị mờ hay nhòe, nhưng vẫn giữ được dung lượng tối thiểu nhất.
Cuối cùng, hãy giữ cho các tệp nhỏ gọn bằng cách giới hạn các định dạng tệp hình ảnh thành JPG, PNG, GIF và SVG bất cứ khi nào có thể. Nén hình ảnh cũng có thể cải thiện thời gian tải, nhưng đây là một quá trình chủ quan hơn – bạn muốn tệp hình ảnh của mình đủ nhỏ để cải thiện hiệu suất, nhưng đủ lớn để giữ đủ chất lượng. Điều này sẽ mất một số lần thử. Nhưng theo chúng tôi bạn sẽ nên nén xuống khoảng 75% so với hình ảnh gốc sẽ mang lại sự cân bằng phù hợp nhất.
Tối ưu HTTP Request
Đa số mọi trang web đều tuân theo giao thức truyền HTTP. HTTP request là lệnh yêu cầu một trang web sẽ được tải trong trình duyệt web. Trước tiên trình duyệt phải gửi một HTTP request đến máy chủ lưu trữ của trang web mục tiêu. Sau đó, máy chủ web sẽ gửi lại phản hồi với tài nguyên được yêu cầu.
Trong thực tế, hầu hết các trang web đều phức tạp và cần nhiều HTTP request để hiển thị đầy đủ. Theo nguyên tắc chung, một trang web càng phức tạp thì nó càng cần nhiều HTTP request hơn. Và càng nhiều request, trang càng chậm.
Việc giảm HTTP request có thể mất thời gian. Nhưng có thể đáng đầu tư để giảm thời gian tải của bạn. Việc đơn giản hóa một trang sẽ làm giảm số lượng tài nguyên được yêu cầu, vì vậy hãy bắt đầu từ đó nếu bạn có thể.
Ngoài ra, hãy cẩn thận khi sử dụng các tài nguyên bên ngoài – tài nguyên được lấy từ máy chủ của bên thứ ba. Các tài nguyên bên ngoài có thể được nhúng như hình ảnh, video và các phương tiện khác, v.v. Tất cả đều yêu cầu HTTP request đến các máy chủ riêng biệt và có thể ảnh hưởng đến hiệu suất tải trang.
Nén tệp
Nén tệp giúp phân phối tệp nhanh chóng qua web. Máy chủ web có bật tính năng nén sẽ thu nhỏ các tệp được yêu cầu (không làm mất thông tin) trước khi gửi chúng. Khi một trình duyệt nhận được các tệp nén, nó sẽ giải nén chúng và hiển thị chúng như bình thường.
Các tệp nhỏ hơn được gửi và tải xuống nhanh hơn, vì vậy việc nén hầu như luôn có lợi. Ngày nay, 80% các trang web sử dụng tính năng nén, cụ thể là một loại nén được gọi là GZIP. Tìm hiểu cách bật tính năng nén GZIP trên máy chủ của bạn .
Máy chủ lưu trữ
Mặc dù phần lớn các phương pháp tối ưu hóa hiệu suất website doanh nghiệp được giải quyết trên giao diện người dùng của trang web. Nhưng máy chủ lưu trữ web phù hợp cũng là nền tảng của một trang web thành công. Một máy chủ kém có thể xảy ra các lỗi và các vấn đề về hiệu suất. Vì vậy, đầu tư cho một máy chủ có thể xử lý lưu lượng truy cập ngày càng tăng là điều cần thiết.
Các máy chủ lưu trữ có kinh phí thấp có thể hấp dẫn. Nhưng đôi khi bạn sẽ phải chia nhỏ tài nguyên máy chủ với nhiều trang web khác. Hoạt động gia tăng trên bất kỳ trang web nào trong số đó sẽ ảnh hưởng đến hiệu suất trên trang web của bạn. Hãy tìm hiểu thật kỹ khi chọn máy chủ lưu trữ cho trang web của mình.
Một số thuật ngữ cần biết và công cụ đánh giá hiệu suất website doanh nghiệp
Công cụ đánh giá hiệu suất website doanh nghiệp
Bước đầu tiên của tối ưu hóa hiệu suất trang web là đo lường tốc độ website của bạn. Dưới đây là một số website bạn có thể tham khảo.
Các website này cho phép bạn dán vào URL của bất kỳ trang web nào và sẽ trả về bản tóm tắt hiệu suất của trang. Cũng như phân tích từng yếu tố nào đang ảnh hưởng hiệu suất của trang web. Vì vậy bạn có thể xác định các vấn đề trên trang web của mình và cải thiện hiệu quả. Sau đây là một số website đánh giá hiệu suất thông dụng:
Tuy nhiên khi chọn, hãy ghi nhớ những điều sau:
- Mỗi công cụ trên sẽ đo hiệu suất của bạn theo cách khác nhau. Vì vậy hãy dùng một nguồn duy nhất. Việc xem kết quả trên các công cụ khác nhau sẽ không tối ưu được hiệu suất website
- Trang web của bạn không cần điểm tuyệt đối để được coi là có hiệu suất cao – Hãy quan tâm đến những mực chính mà các công cụ trên đề xuất.
Các thuật ngữ cần biết
Sau khi đưa trang web của bạn thông qua một trong các công cụ ở trên, bạn có thể không quen với một số thuật ngữ được sử dụng để đo lường hiệu suất. Mặc dù tốc độ là một khái niệm trực quan, nhưng hiệu suất website không được tổng kết bằng một giá trị duy nhất. Có nhiều chỉ số mà các thiết kế website sử dụng để định lượng mức độ “nhanh” của một trang. Nắm rõ những thuật ngữ này, bạn sẽ hiểu rõ hơn về cách tiếp cận và tối ưu hóa.
Thời gian tải trang
Thời gian tải trang là thời gian cần thiết để tải toàn bộ trang web. Nó được đo lường từ khi người dùng truy cập vào trang web (ví dụ: nhập URL vào trình duyệt hoặc nhấp vào liên kết trên trang kết quả tìm kiếm) đến khi tài nguyên cuối cùng trên trang được hiển thị. Ở đầu bài The7 đã đề cập đến tốc độ tải trang lý tưởng là 2 giây, đây là số liệu mà chúng tôi đang tham khảo.
Thời gian để tương tác
Đây là tiêu chuẩn để đo hiệu suất website quan trọng khác. Thời gian tương tác đo thời gian từ khi người dùng yêu truy cập website của bạn đến khi họ có thể bắt đầu tương tác với các phần tử trên trang. Như lướt cả trang web hoặc nhấp vào các nút tương tác.
Điều này không có nghĩa là trang được tải đầy đủ – một số phần tử trang có thể vẫn tải sau khi các phần tử khác trở nên tương tác. Tuy nhiên, nếu người dùng có thể tương tác với nội dung, thì tiêu chuẩn này sẽ đánh giá tính từ lúc khách hàng tương tác.
Tỷ lệ thoát
Tỷ lệ thoát của một trang là phần trăm số người truy cập vào trang, sau đó rời đi mà không nhấp vào bất cứ thứ gì. Nếu một trang tải chậm, điều đó có nghĩa là số lượng khách truy cập sẽ mất kiên nhẫn và thoát trang. Tuy nhiên, hãy nhớ rằng tỷ lệ thoát cao có thể do nhiều nguyên nhân. Ví dụ như website của bạn có thể tải tốt nhưng không thu hút được sự quan tâm do nội dung kém.
Tỷ lệ chuyển đổi
Tỷ lệ chuyển đổi là phần trăm tổng số khách truy cập vào trang web của bạn đã hoàn thành một chuyển đổi. Như đã thảo luận, chuyển đổi có mối liên hệ chặt chẽ với hiệu suất website doanh nghiệp. Những khách hàng hài lòng với hiệu suất website sẽ có khả năng ở lại trang web của bạn. Và hoàn thành hành động chuyển đổi. Giống như tỷ lệ thoát, nhiều yếu tố ảnh hưởng đến tỷ lệ chuyển đổi của bạn. Nhưng bạn nên kiểm tra xem hiệu suất có phải là một trong số đó hay không.
Tỷ lệ lỗi
Tỷ lệ lỗi là tỷ lệ các HTTP request trả về mã lỗi trong số tất cả các HTTP request trong một khoảng thời gian ngắn. Tỷ lệ lỗi cao cho thấy có điều gì đó không ổn với cơ sở hạ tầng web của bạn. Điều đó khiến cơ sở hạ tầng web của bạn không được phân phối. Đôi khi sẽ làm chậm hoặc ngưng trệ các trang và khiến khách truy cập cảm thấy khó chịu.
Hãy cải thiện hiệu suất website doanh nghiệp của bạn
Mỗi trang web có một cách tiếp cận thiết kế khác nhau dựa trên mục tiêu, lĩnh vực kinh doanh và đối tượng của doanh nghiệp. Tuy nhiên, hiệu suất trang web tốt là điều bắt buộc chung cho tất cả các trang web, bất kể thị trường, dịch vụ hay nội dung.
Thời gian tải chậm không chỉ gây khó chịu cho người dùng của bạn. Chúng ảnh hưởng đến cách khách hàng nhận định thương hiệu của bạn. Và tăng cao khả năng họ sẽ mua hàng và giới thiệu bạn với bạn bè. Một trang web chậm cũng có hại cho SEO và lưu lượng truy cập di động. Và, nếu các trang của bạn hoạt động kém, mọi khách truy cập đều bị ảnh hưởng.
Tóm lại, tối ưu hóa hiệu suất trang web không chỉ là làm cho mọi thứ nhanh hơn. Đó là việc tăng cường toàn bộ sự hiện diện trực tuyến của bạn và tạo ra một trang web mà khách truy cập tin tưởng. Mặc dù việc tăng hiệu suất có thể không xảy ra trong một đêm, điều đó đòi hỏi sự kiên nhẫn và tìm hiểu chuyên sâu.
LIÊN HỆ
Tuy nhiên, nếu bạn vẫn còn đang băn khoăn trong việc quyết định. Hay đang muốn thiết kế một website doanh nghiệp đẹp và ĐÁP ỨNG MỌI TIÊU CHÍ NHƯ TRÊN nhưng không biết bắt đầu từ đâu. Hãy để đơn vị thiết kế website chuyên nghiệp – Digital7 chúng tôi giúp bạn một tay.

Chúng tôi là đơn vị tiên phong trong việc thiết kế Website phù hợp với nhu cầu của khách hàng:
- Phong cách thiết kế website phù hợp với xu hướng của người dùng.
- Đảm bảo tối ưu hóa trên mọi thiết bị từ desktop, máy tính bảng, điện thoại di động.
- Hỗ trợ tư vấn thiết kế, lập kế hoạch, đo lường hiệu quả trang web cho khách hàng.
- Đội ngũ thiết kế website nắm bắt được nhu cầu khách hàng. Thiết kế phong cách website phù hợp với ngành hàng/ dịch vụ.
- Hỗ trợ những tên miền tốt nhất. Hỗ trợ bảo hành khi website gặp vấn đề kỹ thuật.
- Hỗ trợ lắp đầy nội dung website với đội ngũ content đa năng.
- Có nhiều mức phí làm website phù hợp với ngân sách của mọi ngách khách hàng.
Liên hệ ngay với chúng tôi để được tư vấn thêm:
? Địa chỉ: Lầu 3 – toà nhà HUD, 159 Điện Biên Phủ, P.15, Bình Thạnh, TP.HCM
? Điện thoại: 028 38997377 (làm việc từ 8:00 – 17:30)
☎ Hotline: 0879.17.7979
✉ Email: contact@digital7.vn
Mời bạn tham khảo các mẫu website tại: https://digital7.vn/
Nguyễn Đình
Bảo
Với tư cách là CEO The7, tôi cam kết chia sẻ kiến thức thực tế và hữu ích cho mọi người đọc. Tất cả các bài viết tại Website The7.vn đều dựa trên kinh nghiệm 7 năm thực chiến của tôi trong lĩnh vực Marketing bao gồm: quảng cáo Facebook, quảng cáo LinkedIn, quảng cáo Google, chiến lược Marketing,... Mong rằng bạn đọc tiếp thu được nhiều thông tin từ những bài blog này và áp dụng thành công trong thực tế.
Bài viết liên quan