Google Core Web Vitals: Cải thiện trải nghiệm người dùng và thứ hạng tìm kiếm

Mục tiêu duy nhất của Google là khớp truy vấn của người dùng với kết quả chính xác và hữu ích nhất có thể. Trước đây, quá trình này dễ dàng cho đến khi Google quyết định nâng cấp trò chơi của họ. Vào đầu tháng 2 năm 2022, Google thông báo sẽ triển khai hệ thống xếp hạng trên máy tính để bàn. Để nâng cao thứ hạng trang web của bạn, quan trọng là tối ưu hóa Core Web Vitals và ba chỉ số của nó: LCP, FID và CLS.
Core Web Vitals là một trong những khung công nghệ quan trọng mà Google sử dụng. Những chỉ số này giúp chủ sở hữu và nhà phát triển website tiếp cận mặt kỹ thuật của SEO. Bộ yếu tố cụ thể này có thể ảnh hưởng đáng kể đến trải nghiệm người dùng tổng thể của một trang web. Ba chỉ số của Core Web Vitals (LCP, FID và CLS) đều đáng chú ý, bất kể bạn có làm việc với một chuyên gia SEO hay không. Năm 2023, Google sẽ thực hiện một thay đổi khác về cách xếp hạng trang web. Đọc tiếp để tìm hiểu thêm về Core Web Vitals.
Core Web Vitals là gì?
Core Web Vitals là những yếu tố mà Google sử dụng để đánh giá trải nghiệm người dùng tổng thể của một trang web (UX). Đây là một phần của chiến lược của Google nhằm cải thiện UX và đồng thời đánh giá hiệu suất toàn diện của trang web của bạn. Là một chuyên gia SEO tại Việt Nam, bạn cần tối đa hóa tất cả các kỹ thuật và yếu tố có liên quan đến SEO.
Core Web Vitals là những chỉ số được đo bởi Chrome UX Report và Google Search Console nhằm đánh giá performance của website và xếp hạng điểm SEO. Mỗi chỉ số đại diện cho một khía cạnh về trải nghiệm người dùng, tương ứng với các yếu tố xếp hạng sau:
- Loading: Tốc độ tải trang
- Interactivity: Khả năng tương tác
- Visual stability: Tính ổn định khi hiển thị
Dựa trên ba chỉ số trên, ba yếu tố quan trọng và đo lường tương tác người dùng của Core Web Vitals bao gồm Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) và First Input Delay (FID), tất cả đều ảnh hưởng đến thứ hạng SEO của trang web của bạn.
Mỗi yếu tố này đều có ngưỡng riêng biệt và có tác động đáng kể đến trải nghiệm người dùng của một trang web. Ngoài khả năng tương thích với thiết bị di động, duyệt web an toàn, ít sử dụng cửa sổ pop-up và HTTPS, ba chỉ số này chiếm phần lớn trong điểm trải nghiệm trang web tổng thể.
Để nâng cao SEO cho trang web của bạn, hãy xem xét kỹ các yếu tố của Core Web Vitals và cách chúng ảnh hưởng đến thứ hạng của bạn.

Các yếu tố của Core Web Vitals
LARGEST CONTENTFUL PAINT (LCP)
Largest Contentful Paint (LCP), hay còn được gọi là tốc độ tải trang, là một trong ba chỉ số của Core Web Vitals, được sử dụng để đo thời gian mà trình duyệt mất để hiển thị phần nội dung lớn nhất trên trang web. Nó đo lường thời gian từ khi người dùng bắt đầu tải trang web cho đến khi phần nội dung quan trọng nhất được hiển thị trên màn hình.
LCP là một chỉ số quan trọng để đánh giá trải nghiệm người dùng, vì nó liên quan trực tiếp đến tốc độ tải trang web. Thời gian LCP càng nhanh, người dùng sẽ càng nhanh chóng thấy được nội dung quan trọng và trải nghiệm trang web tốt hơn.
Hiện nay, có một nửa số trang web gặp vấn đề liên quan đến yếu tố này. Vào năm 2018, thời gian tải trung bình mất khoảng 15.3 giây. Trên cơ sở hiện tại, với sự phổ biến của internet sợi quang, Wi-Fi 5G và những tiến bộ khác, thời gian tải trang web đã thay đổi. Lý tưởng nhất, thời gian tải trang nên nằm trong khoảng từ 0-2.5 giây.
Điểm LCP có thể nằm trong các khoảng sau:
- 0.25 giây: Tốt
- 2.5-4.0 giây: Cần cải thiện/Trung bình
- 4.0 giây trở lên: Kém
Để cải thiện LCP, bạn có thể tối ưu hóa kích thước và tối đa hóa tốc độ tải của các phần nội dung lớn trên trang web, như hình ảnh và video. Đồng thời, sử dụng các kỹ thuật như tải trì hoãn (lazy loading) để chỉ tải nội dung khi người dùng cần xem.
FIRST INPUT DELAY (FID)
First Input Delay (FID), hay còn được gọi là Độ trễ phản hồi lần đầu, là một trong những chỉ số quan trọng trong Core Web Vitals. Nó đo lường tính nhanh nhạy và khả năng phản hồi của một trang web bằng cách đánh giá thời gian mà trang web phản hồi sau khi người dùng thực hiện lần tương tác đầu tiên, như nhấp chuột vào một nút hoặc chọn một mục trong menu.
FID tập trung vào độ trễ giữa hành động của người dùng và khả năng của trang web để phản hồi hành động đó. Nó cho biết trang web có thể xử lý đầu vào của người dùng và cung cấp trải nghiệm tương tác mượt mà, nhanh chóng. Điểm FID thấp là mong muốn, vì nó đảm bảo người dùng có thể tương tác với trang web mà không gặp độ trễ làm phiền.
Điểm FID được phân loại như sau:
- Dưới 100 milliseconds: Tốt
- 100-300 milliseconds: Cần cải thiện
- 300 milliseconds trở lên: Kém
Để cải thiện FID, chủ sở hữu và nhà phát triển trang web có thể tối ưu hóa mã nguồn, giảm thiểu thực thi JavaScript không cần thiết và ưu tiên các tác vụ quan trọng để đảm bảo phản hồi nhanh hơn đối với đầu vào của người dùng. Bằng cách giảm thiểu FID, trang web có thể cải thiện trải nghiệm người dùng và tương tác tổng thể.
CUMULATIVE LAYOUT SHIFT (CLS)
Cumulative Layout Shift (CLS) là một trong những yếu tố quan trọng của Core Web Vitals. Nó đo lường mức độ thay đổi vị trí của các phần tử trên trang web trong quá trình tải. CLS quan tâm đến tính ổn định của trang web và sự liên tục trong việc hiển thị nội dung.
Một CLS cao có thể tạo ra trải nghiệm không tốt cho người dùng, đặc biệt là khi họ đang thực hiện các hành động như nhấp chuột hoặc gõ phím. Những thay đổi vị trí bất ngờ của các phần tử có thể làm cho người dùng gặp khó khăn trong việc tương tác với trang web và gây ra sự bối rối.
Điểm CLS có thể nằm trong khoảng:
- 0-0.1: Tốt
- 0.1-0.25: Cần cải thiện/Trung bình
- 0.25 trở lên: Kém
Như một nguyên tắc chung, bạn nên hướng đến các điểm số Core Web Vitals sau:
- LCP: 0-2.5 giây
- FID: Dưới 100 mili giây
- CLS: Dưới 0.1 giây
Tầm quan trọng của Core Website Vitals cho seo là gì?
Mục đích của việc tích hợp Core Web Vitals vào Google Search là cung cấp cho người dùng trải nghiệm tìm kiếm tốt nhất có thể. Kỹ thuật thực sự, việc có một trang web có trải nghiệm tốt không nhất thiết đưa bạn vào các vị trí hàng đầu trên các công cụ tìm kiếm khác nhau. Phép màu không bắt đầu từ đó. Tuy nhiên, theo một phân tích, ba chỉ số này và ngưỡng có thể ảnh hưởng lớn đến người dùng.
Core Web Vitals quan trọng vì chúng có thể ảnh hưởng đến việc bỏ cuộc truy cập trang web. Tối ưu hóa chúng có thể giảm tới 22% tỷ lệ bỏ cuộc truy cập cho các trang tin tức. Đối với các trang web mua sắm, con số này tăng lên thành 24% tỷ lệ bỏ cuộc truy cập.
Google và Core Web Vitals khuyến khích bạn nâng cao kỹ thuật SEO của mình ở Việt Nam lên một tầm cao mới. Bằng cách cải thiện chúng một cách đúng đắn và hiệu quả, bạn có thể cải thiện hiệu suất và xếp hạng của trang web và đạt được đối tượng khán giả mục tiêu của bạn.
Core Web Vitals có thể là hướng dẫn giúp bạn nâng cao hiệu suất của trang web và điểm trải nghiệm trang. Chúng là các tín hiệu hiệu suất rõ ràng nhất. Tận dụng các chỉ số này để tăng xếp hạng trang web của bạn trên các công cụ tìm kiếm.
Xem thêm: Meta Business Suite: Giải pháp tối ưu quản lý truyền thông xã hội
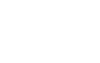
Lợi ích của việc tối ưu hoá Core Web Vitals
Vượt xa SEO và thiết kế web, thực tế có nhiều lợi ích khi tối ưu hóa Core Web Vitals của trang web của bạn. Dưới đây là một số lợi ích bạn có thể gặp phải.

- Trải nghiệm người dùng tốt hơn
Tối ưu hóa Core Web Vitals đồng nghĩa với trải nghiệm người dùng tốt hơn. Trang web chậm chạp thật phiền phức và thực tế là không ai thích những vấn đề này. Người dùng thích những trang web tải nhanh, phản hồi nhanh chóng đối với hành động của người dùng và không nhảy nhót khi nội dung tải. Bạn có thể tận dụng Core Web Vitals của mình để tăng cường tương tác, giảm tỷ lệ thoát và cuối cùng, cải thiện kết quả kinh doanh.
- Cải thiện thứ hạng tìm kiếm
Core Web Vitals là một tập hợp các tín hiệu trải nghiệm trang mà Google đã sử dụng kể từ năm 2020. Ba yếu tố LCP, CLS và FID có thể ảnh hưởng đến thứ hạng trang web trên công cụ tìm kiếm. Tối ưu hóa ba yếu tố này để cung cấp trải nghiệm người dùng tốt. Như vậy, bạn có thể xếp hạng cao hơn trong kết quả tìm kiếm và thu hút nhiều lưu lượng truy cập hữu cơ.
- Tăng tỷ lệ chuyển đổi
Trải nghiệm người dùng tốt có thể dẫn đến tăng tỷ lệ chuyển đổi. Dù bạn điều hành một trang web thương mại điện tử, trang web giới thiệu, trang web thành viên hay bất kể loại trang web nào, người dùng thường thực hiện hành động sau một lần ghé thăm trang web tích cực. Bạn có thể mong đợi họ thực hiện mua hàng, đăng ký nhận bản tin, đặt dịch vụ hoặc điền vào một biểu mẫu.
- Lợi thế cạnh tranh
Không phải tất cả các trang web đều tối ưu hóa Core Web Vitals của mình. Một số trong số đó không hiểu về phát triển web ở Việt Nam. Hãy nhớ rằng một trang web có trải nghiệm người dùng tốt và tải nhanh hơn có khả năng được ghé thăm lại. Sớm hay muộn, bạn có thể hưởng lợi từ sự trung thành của khách hàng tăng lên và sự giới thiệu qua lời nói.
- Giảm thiểu chi phí phát triển
Tối ưu hóa Core Web Vitals cũng có thể dẫn đến giảm chi phí phát triển trong dài hạn. Chủ sở hữu và nhà phát triển trang web hiếm khi hoặc ít có khả năng cần các tối ưu hóa đắt đỏ trong tương lai, do đó tiết kiệm thời gian và tiền bạc trong tương lai.
Để kiểm tra điểm Core Web Vitals cho trang web cần làm gì?
Để tối ưu hóa Core Web Vitals của Google, chủ sở hữu và nhà phát triển trang web cần học cách đo lường các chỉ số này một cách chính xác. Dưới đây là hai công cụ miễn phí tốt nhất mà bạn có thể sử dụng trong năm 2023 để giúp đo lường Core Web Vitals:
Google Search Console
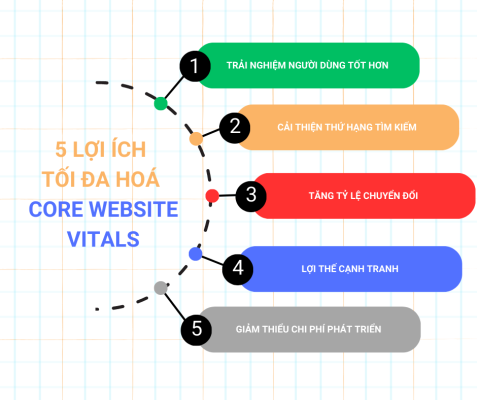
Google Search Console là một công cụ miễn phí giúp chủ sở hữu trang web theo dõi và duy trì sự hiện diện của trang web trên kết quả tìm kiếm của Google. Điều này rất hữu ích, cho dù trang web của bạn đã được thành lập lâu hay chỉ mới bắt đầu. Nó cung cấp Core Web Vitals với thông tin về cách trang web của bạn hoạt động đối với ba chỉ số. Google Core Web Vitals cung cấp dữ liệu cho cả người dùng di động và máy tính để bàn.
Google Search Console rất dễ sử dụng. Bạn có thể nhận thông tin một cách dễ dàng mà không gặp bất kỳ rắc rối nào. Nó bao gồm: 1) danh sách các URL hoặc tài khoản của bạn, 2) thanh điều hướng, 3) tên báo cáo, 4) thanh công cụ tìm kiếm hoặc kiểm tra, 5) phần trợ giúp trong trường hợp bạn không hiểu cách điều hướng qua công cụ này, 6) cài đặt người dùng, và 7) bảng thông báo để xem có bao nhiêu tin nhắn chưa đọc.

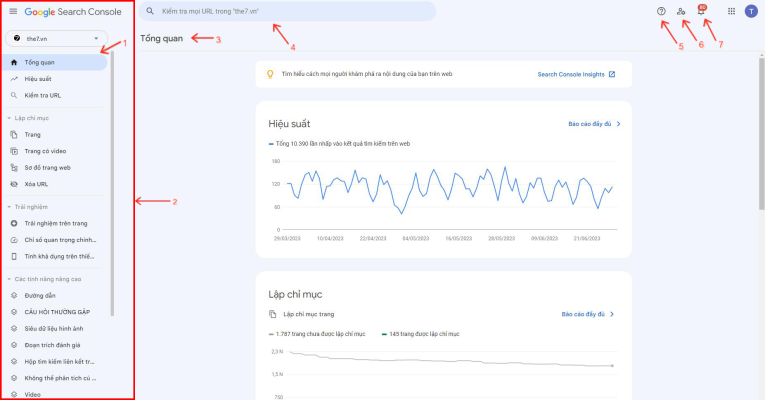
Sau khi đăng nhập, bạn có thể xem các báo cáo đồ thị cho mỗi thiết bị. Nó cũng cung cấp dữ liệu chi tiết cho nhóm URL. Bạn có thể xem những URL nào có đánh giá kém, cần cải thiện hoặc tốt.

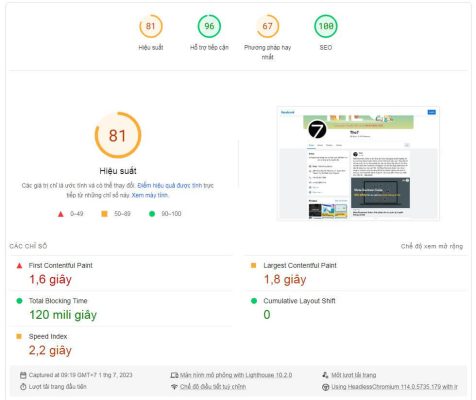
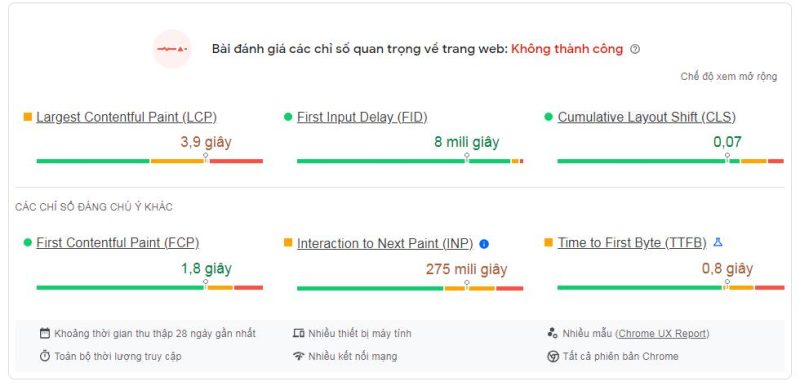
Google PageSpeed Insights
Nếu bạn điều hành một trang web và am hiểu về SEO, PageSpeed Insights có lẽ đã quen thuộc với bạn. Công cụ này do Google cung cấp để phân tích hiệu suất của trang web. Nó đo lường Core Web Vitals và sau đó cung cấp gợi ý để cải thiện. Bạn chỉ cần nhập URL của trang web của bạn và nhấp vào nút “Analyze”. Công cụ sẽ cung cấp một điểm số từ 0 đến 100, cùng với các gợi ý để cải thiện.

Từ đó, bạn cũng có thể xem xếp hạng của mình cho mỗi chỉ số. Trong hình ảnh này, ví dụ, người dùng đang yêu cầu Core Web Vitals cho trang web của họ, và đây là đánh giá từ PageSpeed Insights:

Làm thế nào để cải thiện Core Web Vitals?
Bây giờ khi bạn đã biết các phương pháp và công cụ khác nhau để đo lường Core Web Vitals của trang web của bạn vào năm 2023, đây là thách thức tiếp theo – cải thiện Core Web Vitals của trang web của bạn. Đừng lo, chúng tôi sẽ hướng dẫn bạn! Dưới đây là một số cách để nâng cao Core Web Vitals của trang web của bạn.

Hợp tác với công ty SEO Agency uy tín
Cách tốt nhất để cải thiện Core Web Vitals của trang web của bạn là hợp tác với một công ty SEO và bảo trì web uy tín.
Do các thay đổi đột ngột từ Google, Core Web Vitals hiện đang ảnh hưởng đến SEO như một phần của tín hiệu trải nghiệm trang web. Và không may, không phải tất cả các trang web đều có xếp hạng cao hoặc tốt. Một số trang web nhận được điểm thấp từ các chỉ số CWV.
Một nhóm SEO có thể giúp bạn tối ưu hóa kiểm tra kỹ thuật của trang web của bạn, bao gồm tốc độ tải trang, đáp ứng trên di động và thời gian phản hồi của máy chủ. Họ cũng có thể giúp cải thiện trải nghiệm người dùng trên trang web của bạn. Điều này bao gồm việc điều hướng, hiển thị cửa sổ pop-up, quảng cáo và khả năng truy cập tổng thể của trang web của bạn.
Ngay cả khi bạn đã tối đa hóa Google Search Console hoặc PageSpeed Insights, bạn vẫn cần sự chuyên môn từ một công ty SEO và bảo trì web. Họ có thể thực hiện các kiểm tra theo dõi hiệu suất định kỳ để đảm bảo Core Web Vitals của bạn là tốt, không phải là kém và không phải là trung bình. Họ có thể giám sát hiệu suất của trang web của bạn và theo dõi tiến trình của nó theo thời gian. Quá trình này giúp xác định bất kỳ vấn đề nào có thể ảnh hưởng đến CWV và cho phép thực hiện các điều chỉnh, thay đổi và cập nhật cần thiết.
Tích hợp Lazy Loading vào Website của bạn
Bạn có biết rằng chỉ một độ trễ một giây trong thời gian tải của bạn đã đủ để bạn mất hàng nghìn cơ hội? Nó có thể giảm tỷ lệ chuyển đổi lên đến 7%. Con số này đã được nghiên cứu và chứng minh bởi Amazon. Thời gian tải chậm gây tổn hại đáng kể đến xếp hạng của trang web của bạn. May mắn thay, bạn có thể tránh vấn đề này bằng cách tích hợp lazy loading vào trang web của bạn.
Lazy loading là một phương pháp cho phép trang web của bạn tải nhanh bằng cách tập trung vào các yếu tố quan trọng nhất trước tiên. Nó giúp trang web của bạn xuất hiện hoàn toàn đã được tải và cho phép người dùng điều hướng một cách tiện lợi hơn.
Không phải tất cả các trang web đều cần lazy loading. Vậy làm thế nào để xác định liệu trang web của bạn có cần sử dụng phương pháp này hay không? Một lần nữa, bạn có thể tận dụng các tài nguyên đã được liệt kê ở trên. Sử dụng PageSpeed Insights hoặc GTmetrix để tiến hành phân tích và đánh giá chi tiết về tốc độ và hiệu suất của trang web của bạn.
Kích thước kiến nghị và tối ưu hoá hình ảnh
Nén ảnh trang web của bạn sẽ cải thiện xếp hạng SEO và khả năng hiển thị trang web của bạn theo nhiều cách khác nhau.
Ví dụ, bạn có thể cải thiện thời gian tải trang web chỉ bằng cách nén ảnh trên trang. Không chỉ vậy, trang web của bạn sẽ trở nên nhẹ hơn đáng kể, ảnh hưởng tích cực đến điểm LCP.
Một công cụ nén ảnh đơn giản có thể giúp bạn. Hãy thử sử dụng TinyPNG. Các công cụ nén ảnh này cho phép bạn nén kích thước tệp ảnh một cách đáng kể. Nhưng điều tốt ở đây là bạn có thể làm điều này mà không cần lo lắng về việc mất chất lượng. Cũng có các plugin khác có thể giúp bạn nén ảnh một cách đúng cách mà không phải hy sinh chất lượng, như ShortPixel, Imagify và Smush.

Triển khai một giải pháp lưu trữ cache
Cache up. Một kỹ thuật phát triển web thường được sử dụng ở Việt Nam là caching – quá trình này giảm tải trên máy chủ bằng cách lưu trữ thông tin trang web của bạn trên thiết bị của người dùng. Kỹ thuật này có thể giúp tăng tốc độ tải trang của bạn, qua đó cải thiện Core Web Vitals của bạn, đặc biệt là LCP.
Nếu trang web của bạn sử dụng WordPress, một trong những plugin phổ biến và được biết đến nhất là W3 Total Cache.
Tối ưu hóa phông chữ Website
Một mẹo thiết kế web quan trọng mà các công ty nên tuân thủ là tối ưu hóa các phông chữ trên trang web. Tương tự như nội dung hình ảnh và video, phông chữ của bạn cũng có thể ảnh hưởng đến Core Web Vitals, đặc biệt là thời gian tải trang (LCP). Hãy thử tận dụng các phông chữ có sẵn trên trang web của bạn vì chúng có kích thước tệp nhỏ hơn, từ đó giúp tăng tốc độ tải trang.
Tổng kết
Kể từ năm 2020, Core Web Vitals của Google đã đóng một vai trò quan trọng trong lĩnh vực SEO và Thương mại điện tử, và điều đó không thay đổi cho đến năm 2023. Nếu bạn muốn có một phương pháp chắc chắn để xếp hạng cao trên SERPs, hãy cải thiện Core Web Vitals của trang web của bạn. Hiểu và đáp ứng các chỉ số quan trọng. Nếu bạn cần sự trợ giúp, đừng ngần ngại liên hệ với The7, chúng tôi sẵn lòng giải quyết mọi thắc mắc của bạn về Core Web Vitals.
Nguyễn Đình
Bảo
Với tư cách là CEO The7, tôi cam kết chia sẻ kiến thức thực tế và hữu ích cho mọi người đọc. Tất cả các bài viết tại Website The7.vn đều dựa trên kinh nghiệm 7 năm thực chiến của tôi trong lĩnh vực Marketing bao gồm: quảng cáo Facebook, quảng cáo LinkedIn, quảng cáo Google, chiến lược Marketing,... Mong rằng bạn đọc tiếp thu được nhiều thông tin từ những bài blog này và áp dụng thành công trong thực tế.
Bài viết liên quan